- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:57.
- Ostatnio zmodyfikowany 2025-01-24 12:20.
Co warto wiedzieć
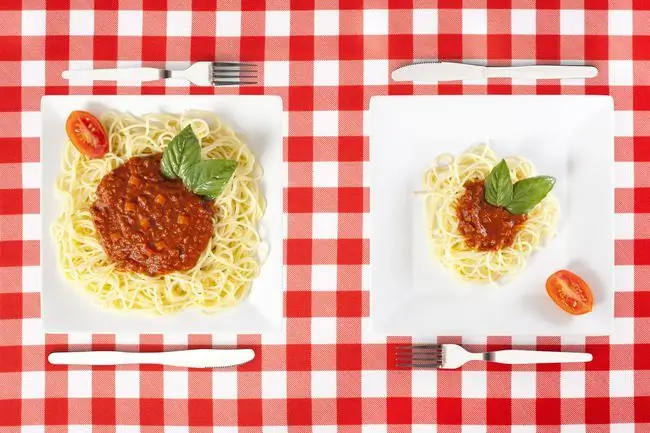
- Rozmiar: Umieść dwa podobne elementy obok siebie, ale zwiększ jeden od drugiego. Większy zwraca uwagę.
- Wartość: Użyj jasnych i ciemnych wartości tego samego koloru. Im bardziej oddalone od siebie wartości, tym większy kontrast.
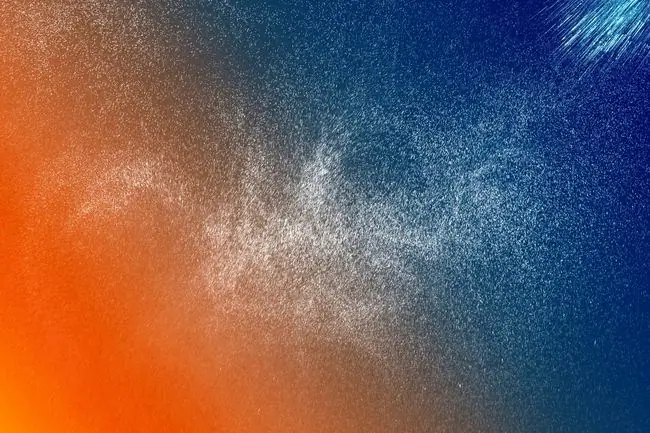
- Kolor: kontrastujące dwa kolory zwracają uwagę na element, który się wyróżnia.
Ten artykuł wyjaśnia kilka sposobów wykorzystania kontrastu w celu ulepszenia projektów graficznych.
Dolna linia
Kontrast to zasada projektowania, która występuje, gdy dwa elementy wizualne znacznie się różnią. Im większa różnica, tym większy kontrast. Kontrast uwydatnia przekaz, podkreślając to, co jest ważne i kierując wzrok czytelnika, pomaga w czytelności poprzez wyróżnienie nagłówków sekcji i zwraca uwagę czytelnika, zwiększając zainteresowanie stroną. Możesz stworzyć kontrast w rozmiarze, wartości, kolorze, typie i innych elementach.
Rozmiar
Umieszczenie obok siebie dwóch elementów, które są podobne pod każdym względem poza rozmiarem, to jeden ze sposobów na uzyskanie kontrastu rozmiaru. Mogą to być na przykład duże i małe obrazy lub duże i małe kroje pisma. Pozostawienie dużej ilości białej przestrzeni wokół małego obiektu to kolejny sposób na kontrastowanie rozmiaru.

Wzrok czytelników zostanie najpierw przyciągnięty do większych przedmiotów, więc powiększ obiekty, które chcesz podkreślić.
Wartość
Względna jasność lub ciemność dwóch elementów może stworzyć kontrast pod względem wartości. Niezależnie od tego, czy chodzi o odcienie szarości, czy odcienie i odcienie jednego koloru, im bardziej oddalone od siebie wartości, tym większy kontrast.

Możesz użyć więcej niż jednego kontrastującego elementu razem. Na przykład duży, biały tekst na czarnym tle, po którym następuje szary tekst na tym samym tle, łączy wartość i rozmiar.
Kolor
Użyj kolorów harmonizujących, uzupełniających i przeciwnych, aby stworzyć kontrast. Kiedy kontrastujesz kolory, uważaj na wartość. Kolory harmonizujące (kolory, które sąsiadują ze sobą na kole kolorów) mogą wydawać się wyblakłe, jeśli nie ma między nimi wystarczającej różnicy wartości.

Rozważ wpływ na widzów podczas określania kontrastujących par kolorów. Na przykład jaskrawoczerwony i jaskrawy niebieski kontrast, ale może powodować zmęczenie oczu podczas wspólnego oglądania.
Typ
Użyj rozmiaru, wartości i koloru, aby stworzyć kontrastujące zabiegi typograficzne. Spraw, aby niektóre słowa bardziej się wyróżniały, wykonując jedną z następujących czynności:
- Dodaj pogrubienie lub kursywę.
- Połącz duży tekst z małym.
- Połącz typ szeryfowy z bezszeryfowym (nieszeryfowym).
- Ustaw fragmenty tekstu w kontrastujących kolorach lub o różnych wartościach.
- Zmień wyrównanie tekstu lub odstępy.
- Użyj uzupełniających się, ale różniących się krojów.

Strategiczne wykorzystanie typografii w projekcie jest sztuką samą w sobie. Poznaj zasady łączenia krojów pisma, takie jak ograniczenie liczby czcionek do dwóch lub trzech.
Inne kontrastujące elementy
Inne elementy, które tworzą kontrast, to tekstura, kształt, wyrównanie, kierunek i ruch. Kluczem do sukcesu jest zastosowanie istotnej różnicy. Ledwie zauważalna zmiana rozmiaru czcionki lub kolory, które mają zbyt zbliżoną wartość, mogą zostać uznane za błąd, a nie próbę podkreślenia lub zainteresowania.

Użyj wyobraźni, aby wymyślić dodatkowe sposoby wykorzystania kontrastu. Na przykład:
- Aby wyrównać wysokie, wąskie kolumny tekstu, dołącz zdjęcia szerokie lub o nieregularnych kształtach.
- W serii statycznych obrazów dodaj jeden pokazujący ruch.
- Zrób jeden element czarno-białego zdjęcia, dodając do niego kolor.
Kontrast można przesadzić. Jeśli wszystko mocno kontrastuje ze wszystkim innym, otrzymujesz elementy konkurencyjne, które raczej dezorientują niż pomagają czytelnikowi. Uważaj więc, jak użyjesz kontrastu.






