- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:57.
- Ostatnio zmodyfikowany 2025-06-01 07:17.
Wszystkie grafiki składają się z jednego lub więcej elementów projektu graficznego. Są to komponenty, takie jak kolor, typ i obrazy, w przeciwieństwie do zasad projektowania, takich jak balans, punkt skupienia i wykorzystanie białej przestrzeni. Nie wszystkie elementy zawierają każdy element; na przykład linie i kształty mogą zapewnić równowagę bez zdjęcia.
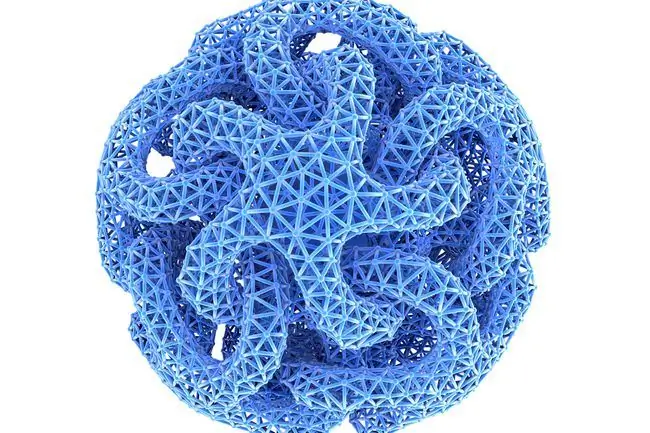
Kształty

Od starożytnych piktogramów po nowoczesne logo, kształty są podstawą projektowania. Mogą być geometryczne (kwadraty, trójkąty, koła) lub organiczne i swobodnie uformowane (wszystko). Mogą mieć miękkie krzywizny, ostre kąty i wszystko pomiędzy.
Kształty to konie robocze projektowania graficznego, które pozwalają:
- Ustal układy.
- Twórz wzory.
- Podkreśl fragmenty strony.
- Zdefiniuj granice, łącząc lub oddzielając części strony.
- Twórz ruch i przepływ, prowadząc oko od jednego elementu do drugiego.
- Wejdź w interakcję, aby utworzyć dodatkowe elementy, na przykład tworząc kształt za pomocą tekstu na stronie.
Dzięki oprogramowaniu graficznemu, takiemu jak Adobe Illustrator, Photoshop i darmowemu GIMP-owi, tworzenie i manipulowanie kształtami jest łatwiejsze niż kiedykolwiek.
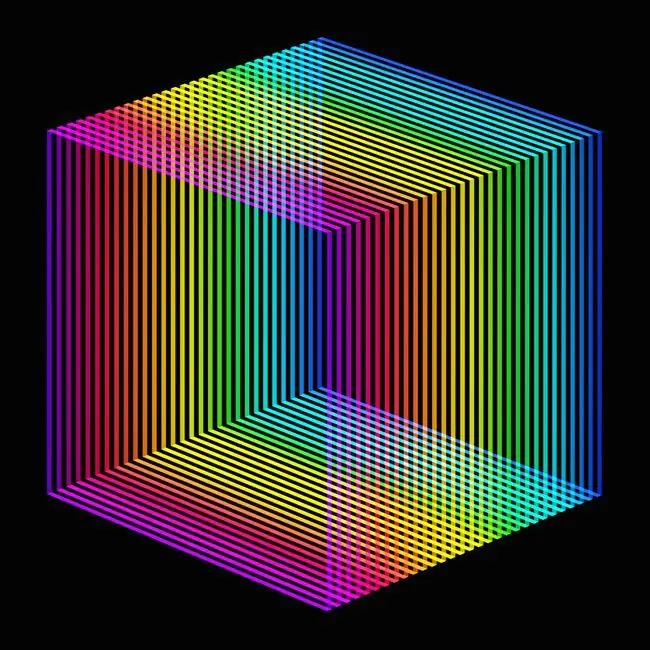
Linie

Linie dzielą przestrzeń, kierują wzrok i tworzą formy. Na najbardziej podstawowym poziomie proste linie w układach oddzielają treść, na przykład w czasopismach i gazetach oraz na stronach internetowych. Projektanci mogą oczywiście pójść znacznie dalej, korzystając z linii krzywych, kropkowanych i zygzakowatych jako elementów definiujących oraz jako podstawę ilustracji i grafik. Specjaliści od grafiki często łączą wiersze z czcionką.
Powszechną techniką jest użycie niejawnej linii do prowadzenia innych elementów wzdłuż jej ścieżki, na przykład tekstu na krzywej.
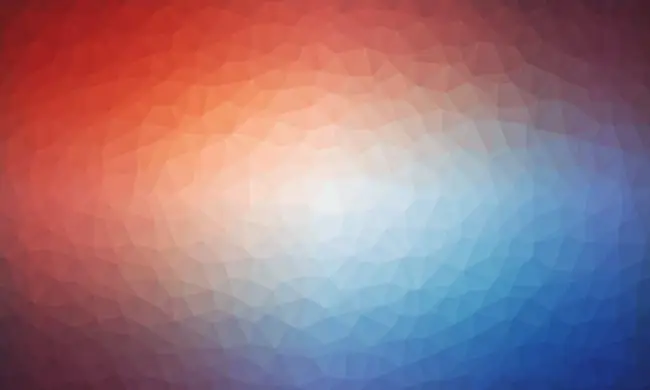
Kolor

Kolor wywołuje głębokie emocje, a projektant może zastosować dowolny inny element. Zastosowania kolorów są prawie nieskończone; na przykład kolor może wyróżniać obraz, pomagać w przekazywaniu informacji, podkreślać punkt, wzmacniać znaczenie i wskazywać połączony tekst na stronie internetowej.
Teoria kolorów częściowo opiera się na kole kolorów, czymś, co wszyscy widzieliśmy w szkole, z podstawowymi kolorami czerwonym, żółtym i niebieskim oraz ich wzajemnymi relacjami. Używanie kolorów wymaga jednak zrozumienia czegoś więcej niż tylko ich mieszania; właściwości kolorów, takie jak barwa, odcień, ton, odcień, nasycenie i wartość, łączą się w różnych modelach kolorów - na przykład CMYK (nazywany modelem subtraktywnym) i RGB - model addytywny.
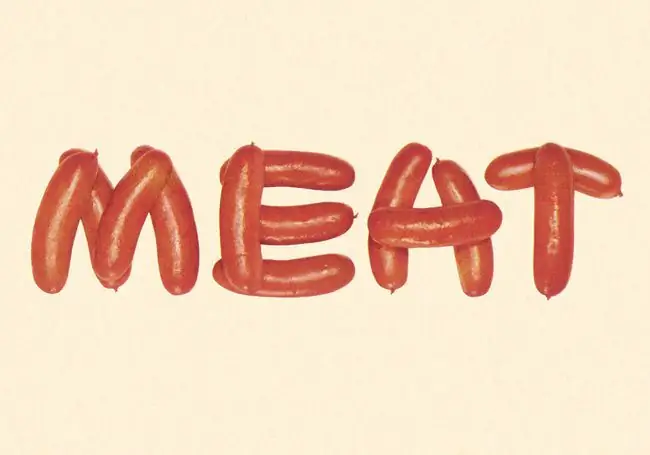
Typ

W projektowaniu graficznym celem nie jest po prostu umieszczenie tekstu na stronie, ale raczej zrozumienie i efektywne wykorzystanie go do realizacji celów dzieła. W grę wchodzą czcionki (krój pisma), rozmiar, wyrównanie, kolor i odstępy. Kroje pisma są zazwyczaj podzielone na rodziny czcionek, takie jak Times i Helvetica.
Projektanci używają pisma również do tworzenia kształtów i obrazów, komunikowania nastroju (ciepły, zimny, szczęśliwy, smutny) i przywoływania stylu (nowoczesnego, klasycznego, kobiecego, męskiego) - a to tylko na początek.
Zrozumienie typu to cała sztuka sama w sobie; w rzeczywistości niektórzy projektanci poświęcają się wyłącznie projektowaniu czcionek. Wymaga to specjalistycznej znajomości terminów tekstowych, takich jak kerning (odstęp między literami), interlinia (odstęp między wierszami) i śledzenie (całkowita odległość między tekstami na stronie). Co więcej, czcionka ma swoją własną anatomię, którą projektanci muszą zrozumieć, aby efektywnie projektować za pomocą czcionek.
Sztuka, ilustracja i fotografia

Potężny obraz może stworzyć lub zepsuć projekt. Zdjęcia, ilustracje i grafika opowiadają historie, wspierają pomysły, wywołują emocje i przyciągają uwagę odbiorców. Zdjęcia często odgrywają dużą rolę w brandingu, dlatego ich wybór jest ważny.
Niektórzy graficy tworzą tę pracę samodzielnie. Projektant może również zlecić wykonanie pracy artyście lub fotografowi lub zakupić zdjęcia w jednym z wielu domów fotograficznych.
Tekstura

Tekstura może być dotykowa (rzeczywista powierzchnia wzoru) lub wizualna. W pierwszym przypadku widz może fizycznie wyczuć teksturę, co odróżnia ją od pozostałych elementów projektu. Papier i materiały użyte do projektowania opakowań tworzą tę teksturę. W drugim przypadku styl oznacza teksturę. Bogata, warstwowa grafika może stworzyć wizualną teksturę, która odzwierciedla rzeczywistą teksturę lub tworzy ogólne wrażenie.
Teksturę można zastosować do dowolnego innego elementu w projekcie. Może sprawić, że tekst będzie wydawał się trójwymiarowy, kwiecisty, zapadnięty lub postrzępiony. Tekstura może sprawić, że zdjęcie będzie gładkie jak szkło lub wyskoczy jak pasmo górskie. W rzeczywistości tekstura jest częścią wszystkich projektów graficznych, ponieważ wszystko ma powierzchnię, zarówno fizyczną, jak i postrzeganą.
Umiejętny projektant łączy te elementy w sposób, który kontrastuje i uzupełnia się nawzajem, aby pomóc dziełu osiągnąć ostateczny cel: wysłanie wiadomości, stworzenie emocji i/lub sprowokowanie akcji.






