- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:57.
- Ostatnio zmodyfikowany 2025-01-24 12:20.
Co warto wiedzieć
- W Kalendarzu Google wybierz three dots obok kalendarza > Ustawienia i udostępnianie > skopiuj Kod osadzania.
- Skopiuj kod domyślnych ustawień kalendarza lub wybierz Dostosuj, aby zmienić ustawienia.
- Skopiuj kod HTML i wklej go do kodu HTML swojej strony internetowej.
W tym artykule wyjaśniono, jak wybrać, dostosować i osadzić Kalendarz Google w swojej witrynie. Instrukcje dotyczą komputerów stacjonarnych w dowolnej przeglądarce.
Jak osadzić Kalendarz Google w swojej witrynie
Korzystaj z bezpłatnego Kalendarza Google, aby zarządzać kalendarzem publicznym i udostępniać go w swojej witrynie.
Rozpoczęcie pracy: Ustawienia

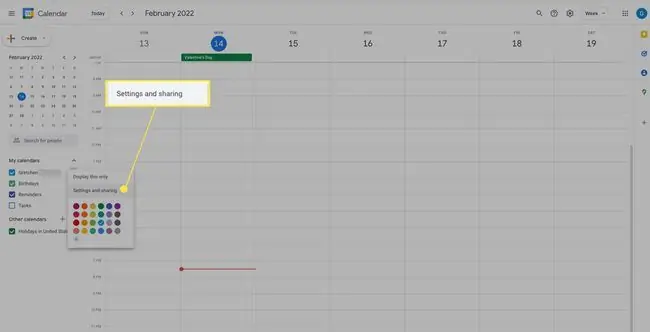
Aby osadzić kalendarz, zaloguj się do Kalendarza Google. Następnie przejdź do lewego panelu i najedź na kalendarz, który chcesz osadzić. Wybierz trzy kropki, które się pojawią. W rozwiniętym polu opcji wybierz Ustawienia i udostępnianie.
Skopiuj kod lub wybierz więcej opcji

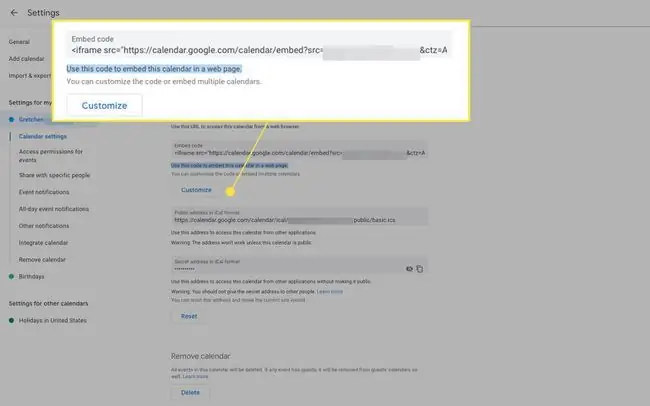
Przewiń w dół do sekcji Integracja kalendarza. W obszarze Użyj tego kodu, aby osadzić ten kalendarz na stronie internetowej, skopiuj kod osadzania. Domyślny rozmiar to kalendarz 800 na 600 pikseli z domyślnym schematem kolorów Google.
Wybierz Dostosuj, aby zmienić ustawienia.
Dostosowywanie wyglądu

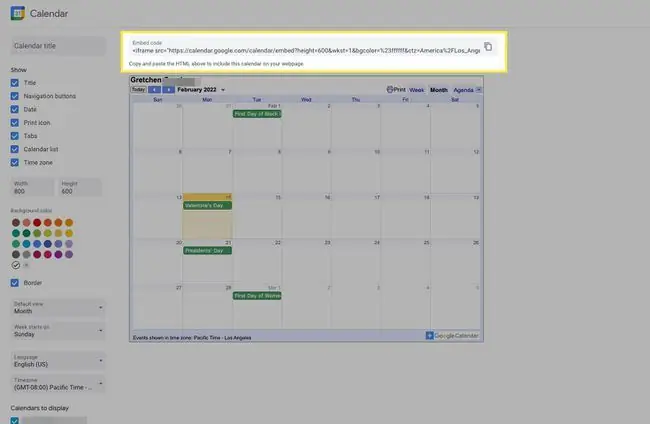
Po wybraniu Dostosuj określ domyślny kolor tła pasujący do Twojej witryny, strefy czasowej, języka i pierwszego dnia tygodnia. Ustaw domyślny kalendarz na Week, Month lub Agenda view.
Agenda widok jest przydatny do czegoś takiego jak menu kafeterii lub harmonogram projektu zespołowego.
Możesz również określić, które elementy mają być wyświetlane w kalendarzu, takie jak tytuł, ikona drukowania lub przyciski nawigacyjne.
Domyślny rozmiar to 800 na 600 pikseli. Ten rozmiar jest odpowiedni dla pełnowymiarowej strony internetowej, na której nie ma nic innego; jeśli jednak dodajesz swój kalendarz do bloga lub strony internetowej z innymi elementami, musisz dostosować rozmiar.
Za każdym razem, gdy wprowadzasz zmianę, witryna wyświetla podgląd na żywo. Zmieni się również kod HTML nad kalendarzem.
Gdy jesteś zadowolony ze zmian, przejdź na górę ekranu i pod Kod osadzania, skopiuj (Ctrl+Club Command+C) HTML.
Wklej swój kod HTML

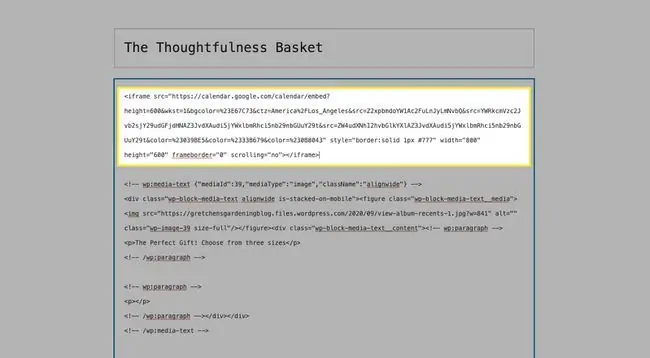
Wklej (Ctrl+V lub Command+V)kod do odpowiedniej sekcji kodu HTML swojej strony internetowej.
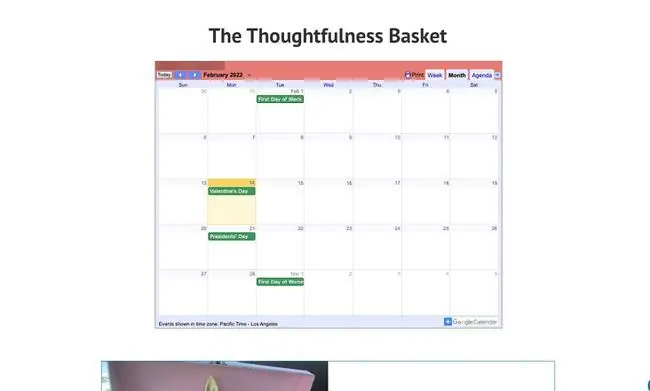
Kalendarz jest osadzony

Wyświetl ostatnią stronę, aby wyświetlić kalendarz na żywo. Wszelkie zmiany wprowadzone w wydarzeniach w kalendarzu są automatycznie aktualizowane.
Jeśli rozmiar lub kolor nie jest dokładnie taki, jaki miałeś na myśli, wróć do Kalendarza Google i dostosuj ustawienia, ale konieczne będzie ponowne skopiowanie i wklejenie kodu HTML. W takim przypadku zmieniasz sposób wyświetlania kalendarza na swojej stronie, a nie wydarzenia.






